UX/UI Design per un’app di prenotazione di servizi
Lavoro subordinato

Posizione
UX DesignerUI Designer
UX Writer
Cosa
UX/UI DesignCliente
Lavoro subordinatoAnno
2022Si tratta della progettazione di un’applicazione dedicata ai clienti dell’azienda committente per prenotare i servizi di apertura, chiusura e manutenzione di piscine private. L’obiettivo dell’applicazione è di migliorare l’esperienza sia degli utenti finali (i clienti) sia degli operatori aziendali che devono gestire le prenotazioni.
Ho coperto i ruoli di UX designer e UI designer. La ricerca sulla User Experience ha preso in considerazione tutti i soggetti coinvolti nel processo di prenotazione e gestione della prenotazione e ha fatto emergere le criticità del vecchio sistema ancora basato sulle chiamate telefoniche a favore di un sistema più veloce e efficiente.
Obiettivi
- Progettare l’esperienza utente dell’applicazione dedicata ai clienti, partendo dall’analisi delle criticità del sistema in essere e arrivando alla fase di prototipizzazione
- Studiare una nuova user journey e un nuovo user flow per gli operatori aziendali che devono gestire le prenotazioni attraverso il nuovo gestionale


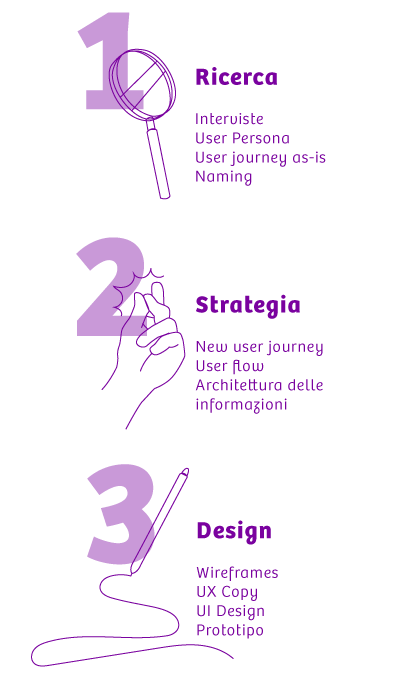
Ricerca
La fase di ricerca è molto importante per capire chi sono gli utenti del prodotto che sto progettando. In particolare ne coglie le aspettative, le paure, le limitazioni, gli obiettivi e le frustrazioni. Per questo progetto la fase di ricerca è stata fondamentale anche per individuare le criticità e i passaggi migliorabili del sistema in essere.
Senza la ricerca non è possibile progettare soluzioni adatte nelle fasi successive.
Obiettivi della ricerca:
- Identificare il pubblico dell’applicazione
- Analizzare il sistema in essere
- Individuare all’interno del sistema in essere i passaggi che generano frustrazione nell’utente finale (sia i clienti che gli operatori aziendali)
- Studiare un nome per l’applicazione partendo dalle aspettative degli utenti
User Personas
2 sono stati i partecipanti che ho intervistato: la proprietaria di una piscina privata e un operatore dell’azienda che si occupa della gestione delle prenotazioni dei servizi da parte dei clienti. Le informazioni raccolte durante le interviste includevano racconti di esperienze reali, desideri e frustrazioni. Partendo da esse ho creato due user personas: Giorgio, un architetto di 60 anni proprietario di due piscine, e Giacomo, un impiegato di 35 anni dell’azienda produttrice di piscine.


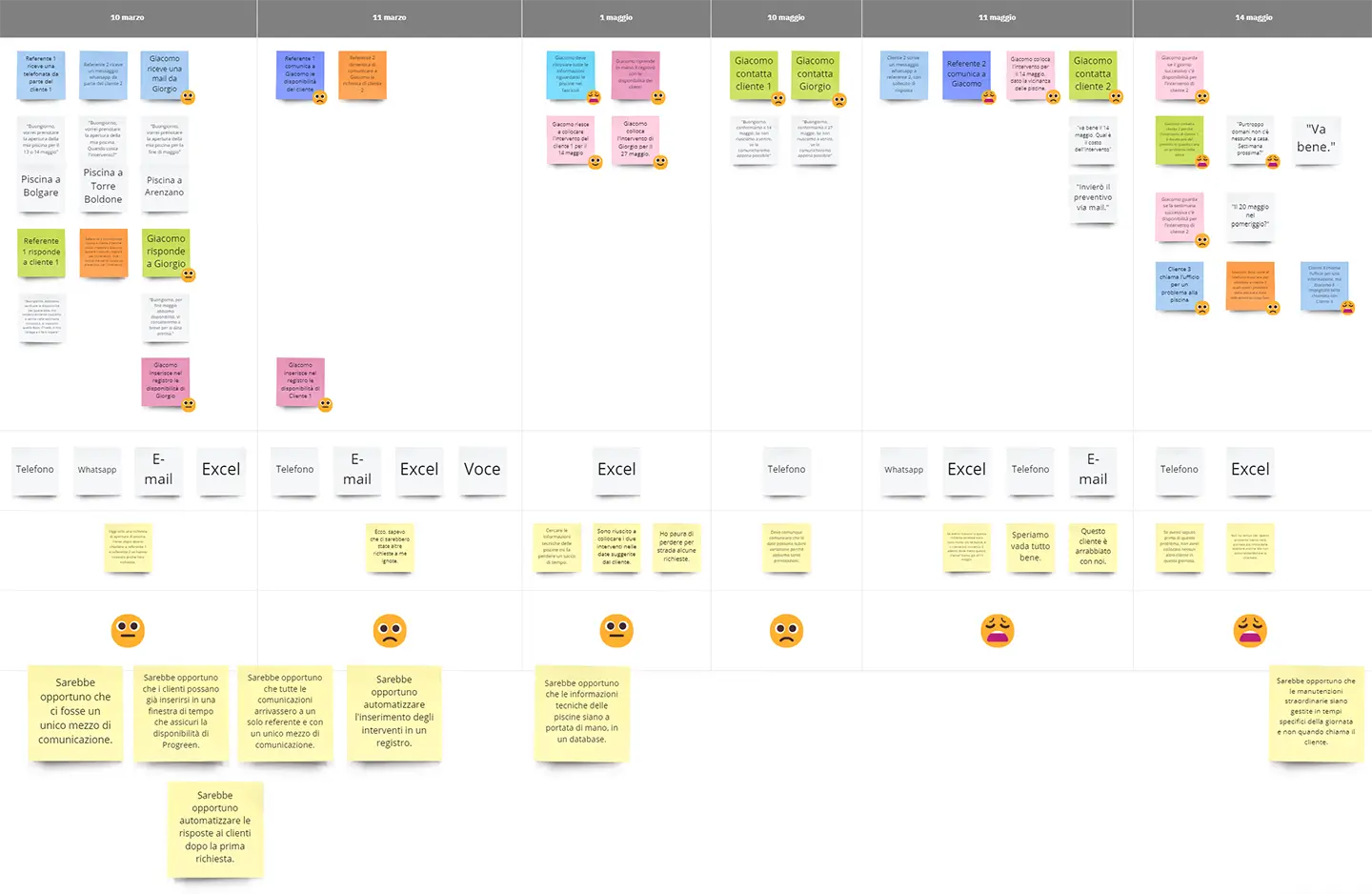
User journey “as-is”
Grazie alle interviste realizzate ho potuto definire le fasi del sistema di prenotazione ancora in essere mediante un user journey “as is”. All’interno di questo sistema le prenotazioni avvengono mediante chiamate telefoniche, invio di mail o messaggi da parte dei clienti verso il proprio referente all’interno dell’azienda. I referenti, ovvero i commerciali, non combaciano con la figura che avrebbe dovuto gestire il calendario delle prenotazioni. La gestione del calendario è in excel, ma i dati relativi alle piscine si trovano in un database esterno.

L’esperienza dei soggetti coinvolti manifesta le seguenti criticità:
- scambio di informazioni errate o non aggiornate tra i colleghi dell’azienda
- rallentamenti dovuti al mezzo di comunicazione (durata delle chiamate, tempo impiegato nello scrivere le mail e i messaggi, ecc.)
- rallentamenti dovuti alla ricerca dei dati della piscina nel database
- difficoltà nel collocare gli interventi nel calendario perché non sempre le disponibilità temporali del cliente combaciano con la data scelta dall’impiegato per mandare la squadra d’intervento
- rallentamenti dovuti alle richieste di interventi straordinari, anch’essi gestiti mediante telefono.
Lo user journey “as-is” mi ha permesso di individuare i passaggi migliorabili:
- sarebbe opportuno ci fosse un unico mezzo di comunicazione
- sarebbe opportuno che tutte le comunicazioni arrivino a un solo referente e con un unico mezzo di comunicazione
- sarebbe opportuno che le informazioni tecniche della piscina siano a portata di mano in un database collegato al sistema di prenotazione
- sarebbe opportuno che i clienti possano scegliere fin da subito una finestra di tempo che assicuri la disponibilità della squadra d’intervento
- sarebbe opportuno automatizzare l’inserimento degli interventi in un registro
- sarebbe opportuno automatizzare le risposte ai clienti dopo la richiesta
- sarebbe opportuno che le manutenzioni straordinarie siano gestite in tempi specifici della giornata e non nel momento stesso in cui chiama il cliente.
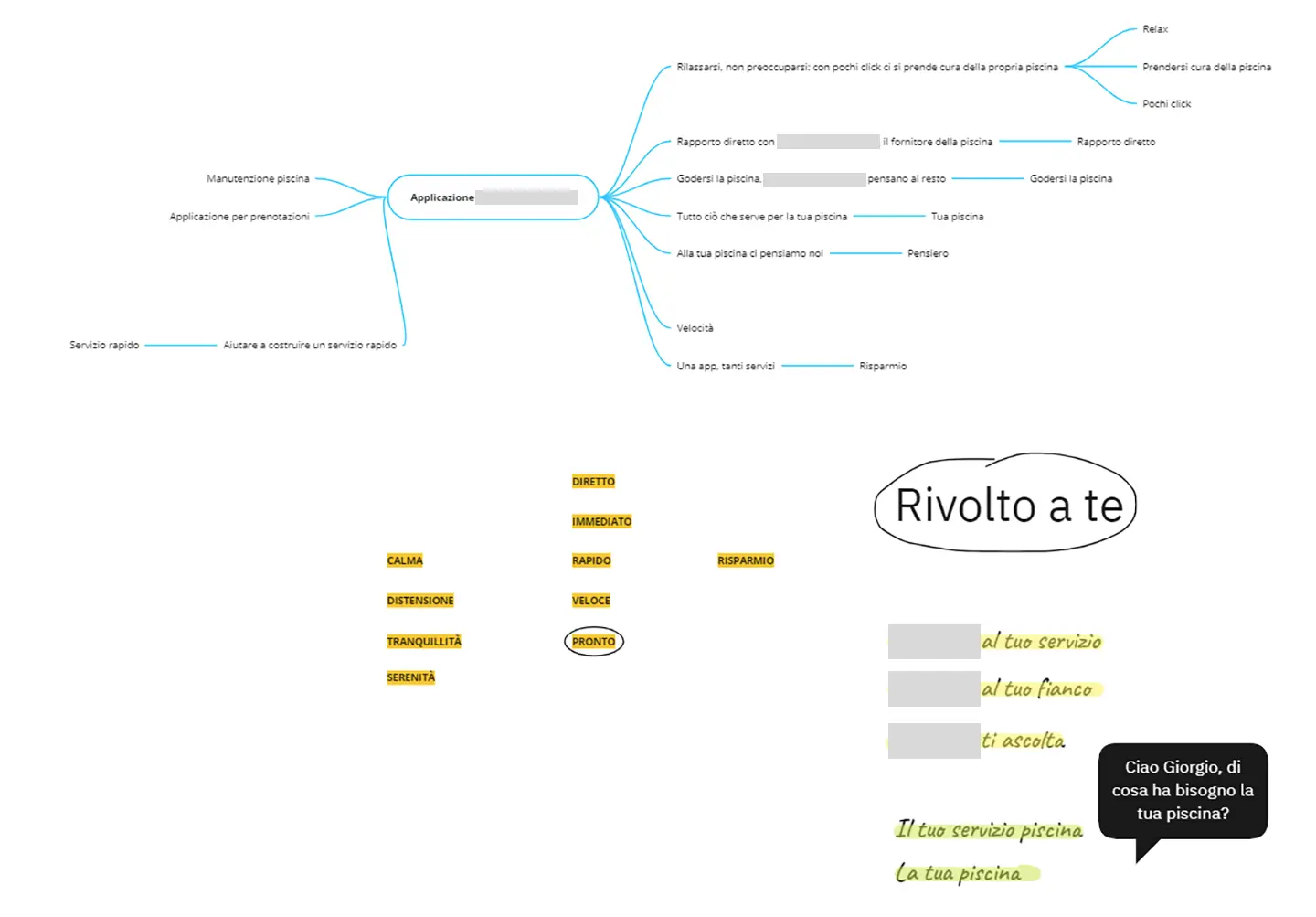
Naming
Per studiare il nome dell’applicazione ho coinvolto i miei colleghi nella creazione di una mind map che raccogliesse le aspettative verso l’applicazione. Fare un elenco degli aggettivi e delle parole che di primo acchito venivano in mente mi ha aiutato a studiare non solo il nome dell’applicazione, ma anche il tono di voce con cui rivolgersi agli utenti.

Strategia
Nella fase di strategia sono state definite le soluzioni alle criticità individuate nella fase di ricerca.
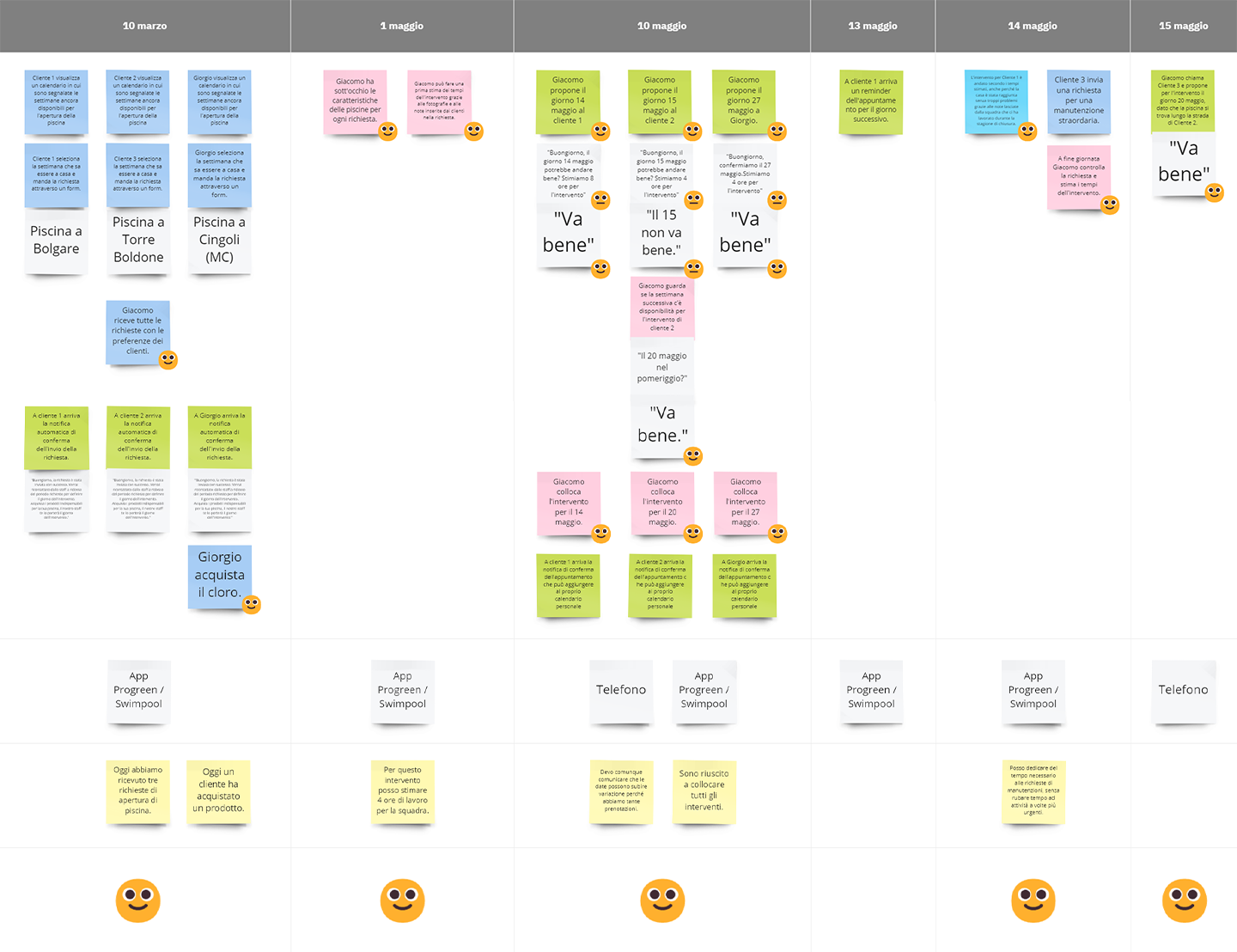
Nuova user journey
Nella nuova user journey sono state introdotte le seguenti soluzioni alle criticità sopra elencate:
- ideazione e creazione di una webapp grazie alla quale i clienti possono effettuare le prenotazioni e richiedere assistenza
- collegamento della webapp a un gestionale grazie al quale il referente all’interno dell’azienda può gestire tutte le prenotazioni
- presenza di un database unico che contiene tutte le informazioni dei clienti e delle loro piscine. Il database è collegato al sistema di prenotazione, in modo che per ogni prenotazione sia già visibili i dati anagrafici del cliente, il tipo di piscina ed eventuali note particolari
- presenza, all’interno della webapp, di un’area personale collegata al database in cui il cliente/utente può aggiornare le proprie informazioni
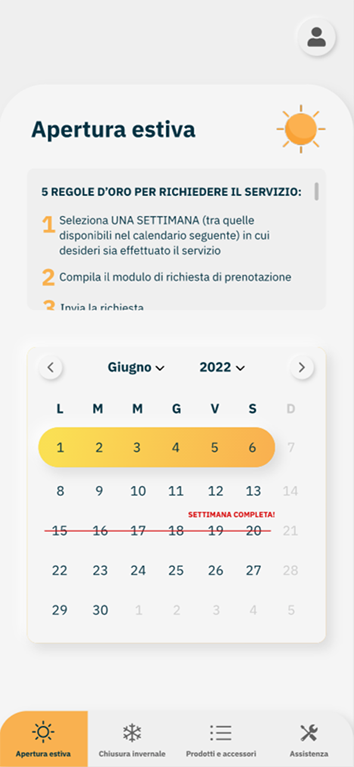
- la richiesta di prenotazione da parte del cliente/utente viene effettuata mediante un calendario in cui sono segnalate le settimane disponibili
- una volta selezionata la settimana preferita, un sistema di notifiche automatiche avvisa il cliente/utente dell’invio della richiesta e il referente all’interno dell’azienda della ricezione di una richiesta di prenotazione
- una volta confermata la prenotazione, una notifica automatica avvisa il cliente/utente e l’evento viene automaticamente inserito all’interno del calendario del gestionale e il referente aziendale
- il giorno precedente all’intervento una notifica automatica ricorda al cliente l’evento
- possibilità da parte del cliente/utente di richiedere un intervento di manutenzione straordinaria mediante la webapp. In questo modo il referente aziendale può gestirli in un momento specifico della giornata.

Oltre alle soluzioni, è stato pensato un servizio aggiuntivo che arricchisce l’esperienza:
- possibilità da parte del cliente/utente di acquistare dei prodotti per la pulizia della piscina direttamente dalla webapp al momento dell’invio della richiesta di prenotazione. In questo modo, quando la squadra si recherà all’abitazione, porterà i prodotti agli acquirenti
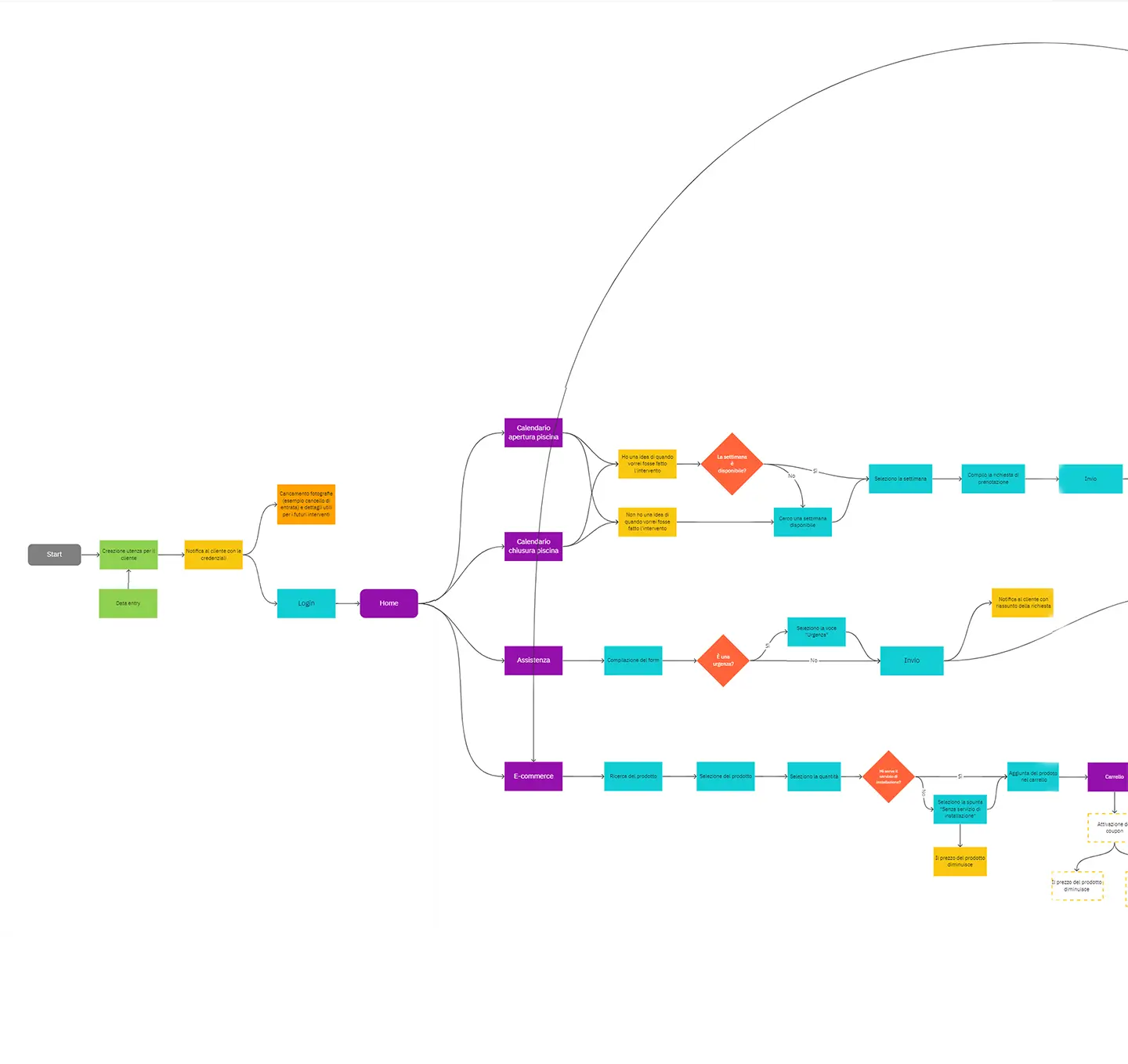
Flowchart
Attraverso un diagramma di flusso o flowchart ho individuato i passaggi che intercorrono tra l’apertura dell’applicazione da parte del cliente/utente e la conclusione dell’intervento sulla piscina da parte della squadra di addetti. Nel flowchart sono state prese in considerazione entrambe le esperienze del cliente/utente e del referente aziendale.


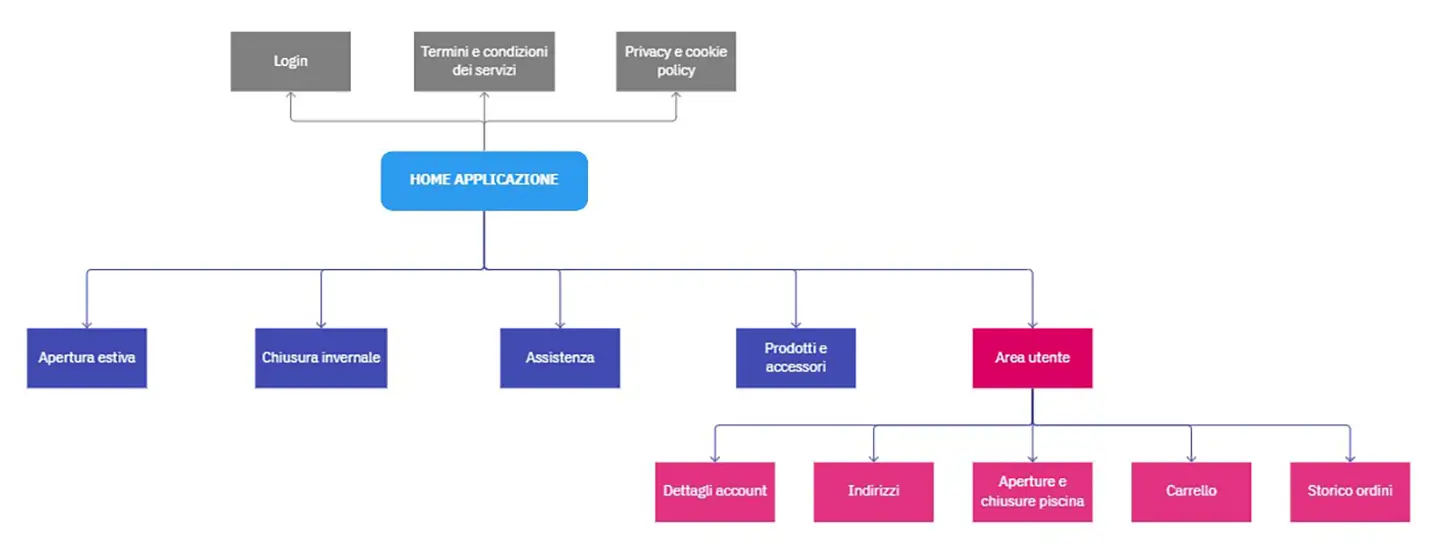
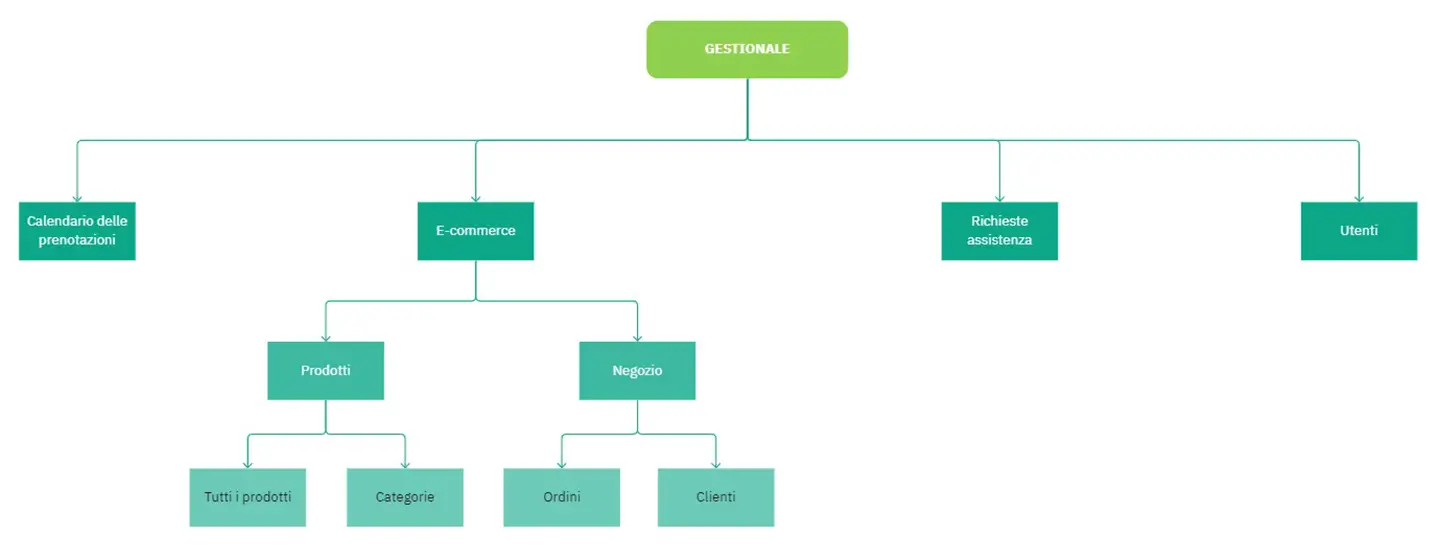
Site map – Architettura delle informazioni
Una volta definiti gli obiettivi e le caratteristiche della webapp, ho progettato l’architettura delle informazioni sia della webapp che del gestionale. L’architettura delle informazioni aiuta a visualizzare le relazioni tra i contenuti e a esaminarne la gerarchia.


Design
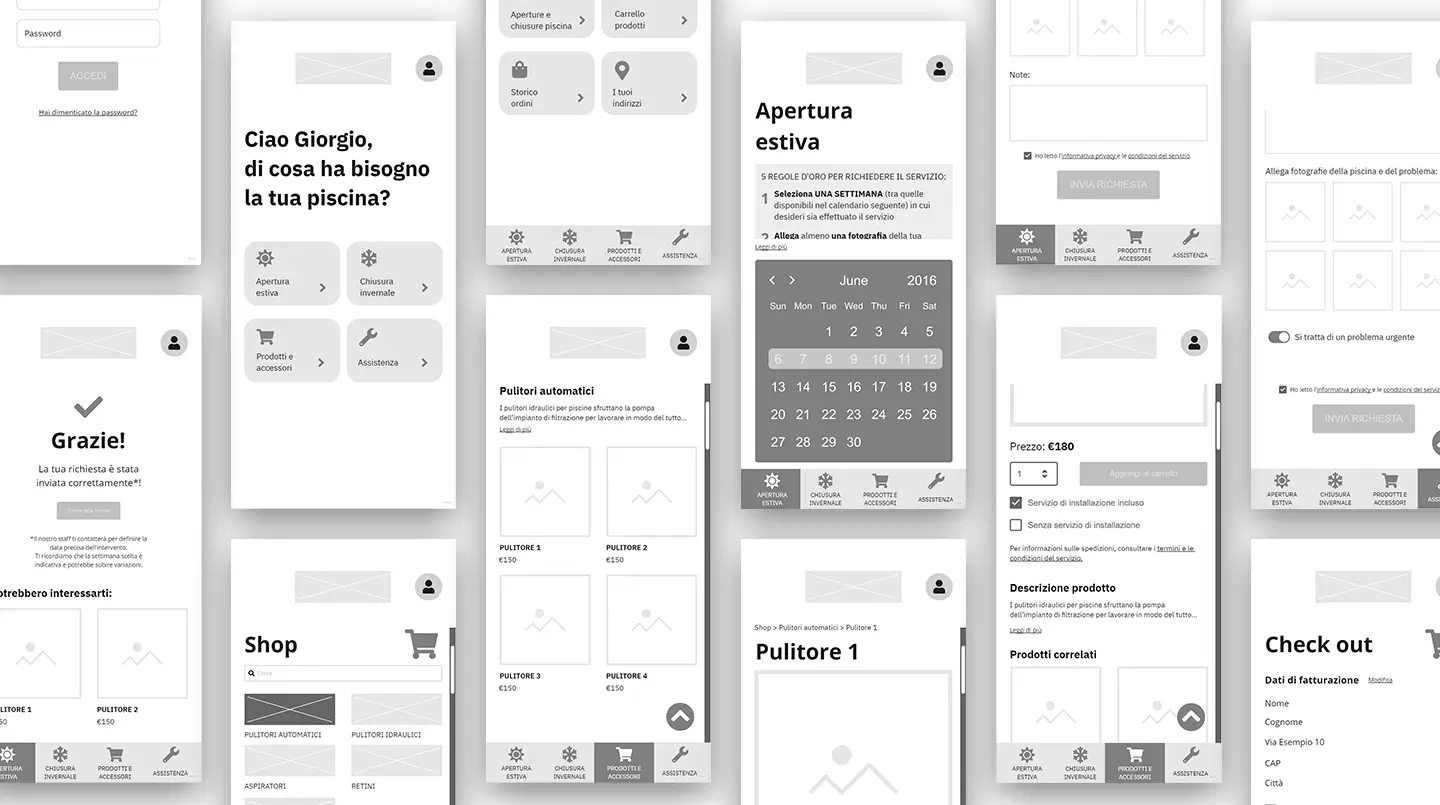
Wireframes
Terminata la fase di strategia, ho creato i wireframes delle pagine della webapp. I wireframes servono a:
- visualizzare l’ingombro e la gerarchia degli elementi all’interno delle pagine della webapp prima di applicarvi lo stile
- introdurre elementi di UX copy, come i testi di pulsanti e CTA (per questo progetto mi sono occupata della loro stesura)
- sottoporre un primo test di usabilità.

Ho sottoposto i wireframes ad amici e conoscenti per ottenere dei riscontri riguardo la loro esperienza. Dal test di usabilità è emersa la necessità di introdurre, all’interno delle pagine con i calendari, una breve guida che possa aiutare l’utente nella compilazione del form.
Prototipo
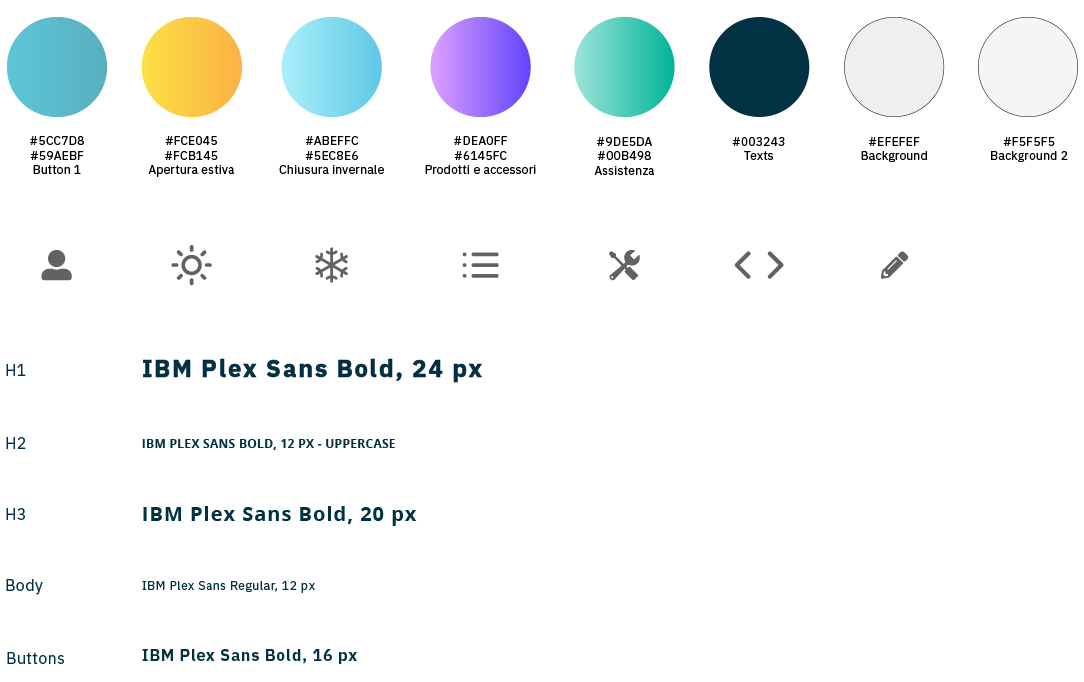
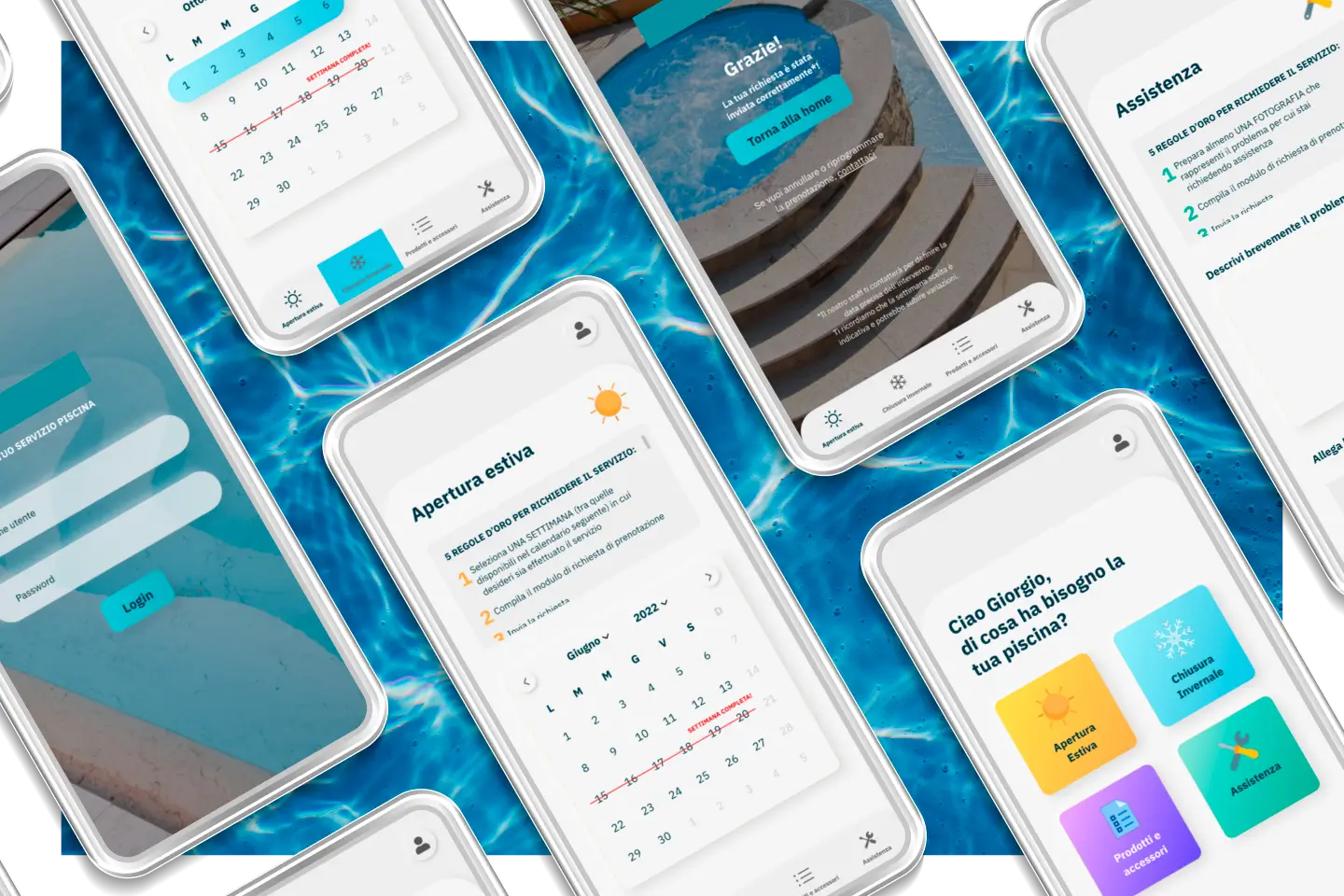
Una volta approvato il wireframe, ho definito la grafica dell’applicazione: colori, font, icone e stile dei pulsanti. Il risultato finale è un prototipo interattivo di alta fedeltà.