UX/UI design for a service booking application
Employment work

Position
UX DesignerUI Designer
UX Writer
What
UX/UI DesignClient
Employment workYear
2022This is the design of an application for the client company’s customers to book the opening, closing, and maintenance services for private swimming pools. The aim of the application is to improve the experience of both the end users (the customers) and the company’s operators who have to manage the bookings.
I covered the roles of UX designer and UI designer. The user experience research took into account all the actors involved in the booking management process and highlighted the critical points of the old system, still based on phone calls, in favour of a faster and more efficient system.
Objectives
- Design the user experience of the customer-facing application, starting from the analysis of the criticalities of the existing system and reaching the prototyping phase
- To study a new route and user flow for the commercial operators who have to manage bookings through the new management system.


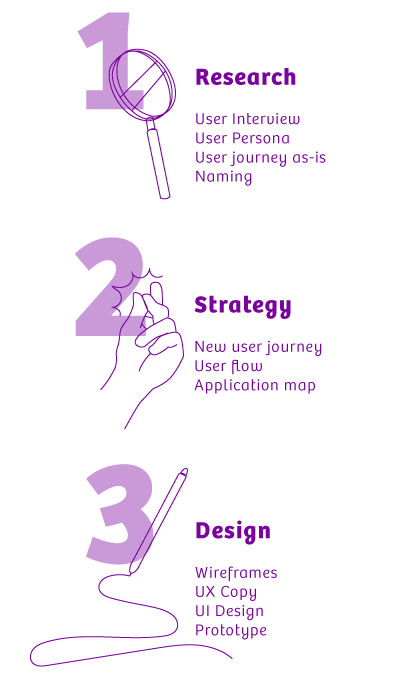
Research
The research phase is very important to understand who are the users of the product which I am designing. In particular, it allows me to capture their expectations, fears, limitations, goals, and frustrations. For this project, the research phase was also crucial to identify critical points and steps that can be improved in the current system.
Without research, it is not possible to design appropriate solutions in later phases.
Research objectives:
- To identify the audience of the application
- Analysing the system in place
- Identify the steps within the existing system that generate frustration in the end user (both customers and business operators)
- Study a name for the application based on user expectations.
User Personas
There were two participants I interviewed: the owner of a private swimming pool and an operator of the company that manages the booking of services by customers. The information gathered during the interviews included accounts of real experiences, desires, and frustrations. From these, I created two user personas: Giorgio, a 60-year-old architect and owner of two swimming pools, and Giacomo, a 35-year-old employee of the swimming pool company.


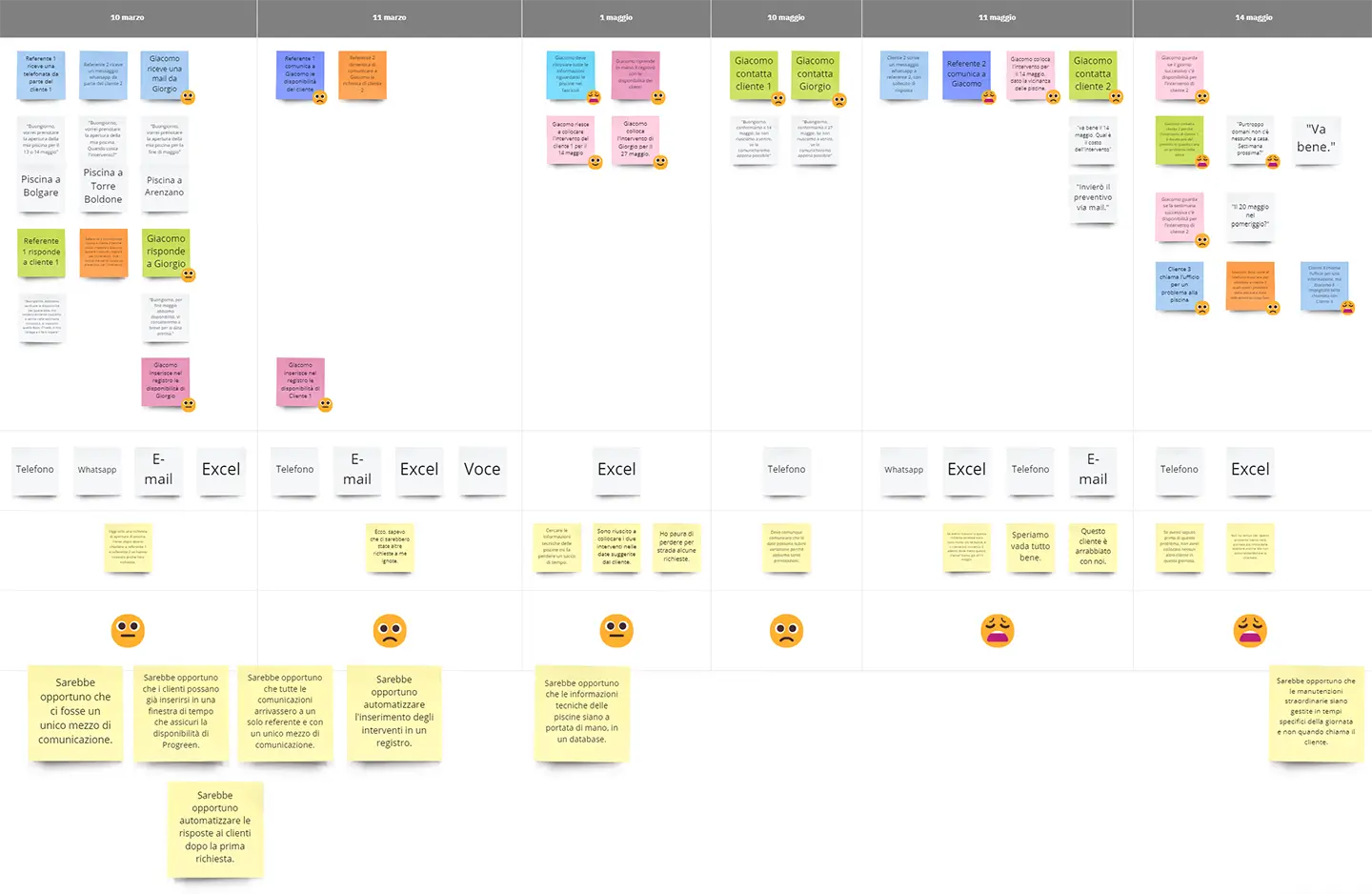
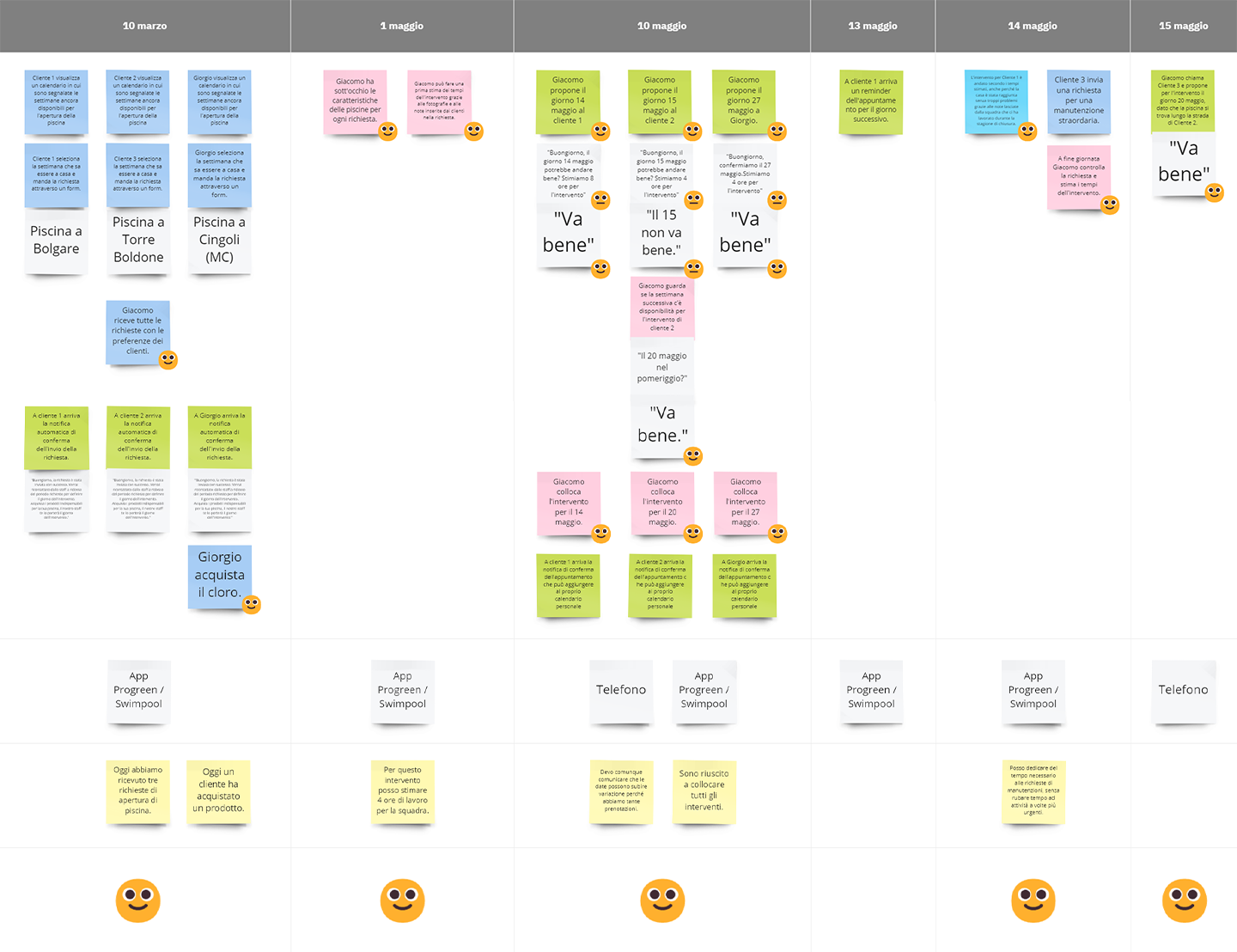
User journey: “as-is”
Through the interviews conducted, I was able to define the phases of the booking system still in place by means of an “as-is” user journey. Within this system, bookings are made by telephone calls, e-mails, or messages from customers to their contact person within the company. The contact persons, i.e. the sales persons, do not match the figure who was supposed to manage the booking calendar. The calendar management is in Excel, but the pool data is in an external database.

The experience of those involved shows the following critical points:
- exchange of erroneous or outdated information between colleagues in the company
- slowdowns due to the means of communication (duration of calls, time taken to write emails and messages, etc.)
- slowdowns due to searching for pool data in the database
- difficulties in placing interventions in the calendar because the client’s time availability does not always match the date chosen by the employee to send the intervention team
- delays due to requests for extraordinary interventions, which are also managed by telephone.
The ‘as-is’ user journey allowed me to identify steps that could be improved:
- there should be only one means of communication
- it would be desirable for all communications to reach a single contact person and by a single means of communication
- it would be good if the pool’s technical information were at hand in a database linked to the reservation system
- it would be appropriate for customers to be able to choose a time window from the outset to ensure the availability of the intervention team
- the entry of interventions in a logbook should be automated
- responses to customers after a request should be automated
- it would be appropriate for extraordinary maintenance to be managed at specific times of the day and not at the very moment the customer calls.
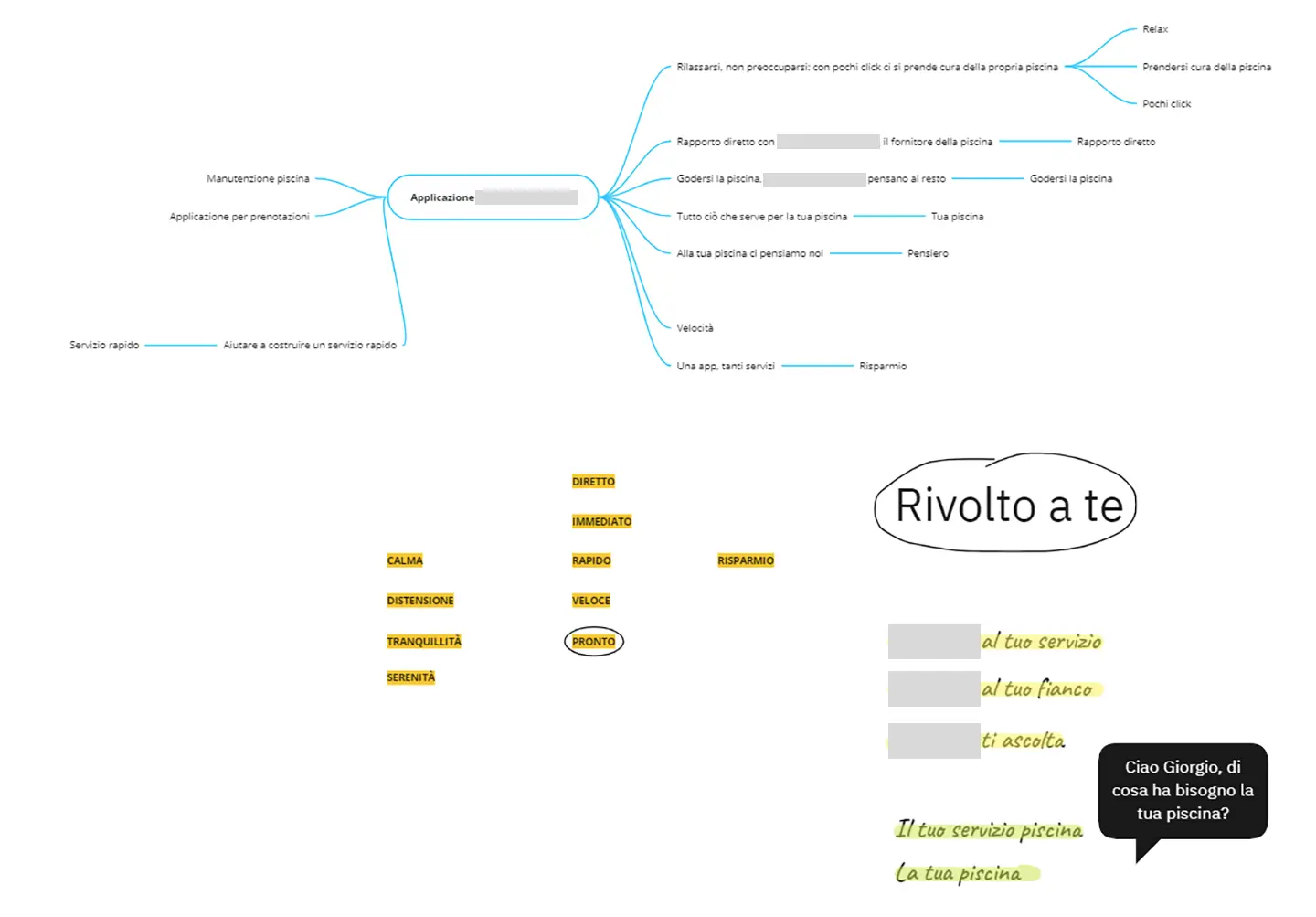
Naming
To study the naming of the application, I involved my colleagues in the creation of a mind map that would collect expectations of the application. Making a list of the adjectives and words that first came to mind helped me to study not only the name of the application, but also the tone of voice with which to address users.

Strategy
In the strategy phase, solutions to the critical issues identified in the research phase were defined.
New user journey
The following solutions to the critical issues listed above were introduced in the new user journey:
- design and creation of a web app through which customers can make reservations and request assistance
- connection of the web app to a management system through which the contact person within the company can manage all bookings
- presence of a unique database containing all information about customers and their pools. The database is linked to the booking system, so that for each booking the customer’s personal details, type of pool and any special notes are already visible
- presence within the web app of a personal area linked to the database where the customer/user can update their information
- the customer’s/user’s booking request is made via a calendar showing the available weeks
- once the preferred week has been selected, an automatic notification system informs the customer/user that the request has been sent and the contact person within the company that a booking request has been received
- once the booking is confirming, an automatic notification alerts the customer/user and the event is automatically entering the management calendar and the contact person within the company
- on the day before the intervention, an automatic notification reminds the customer of the event
- possibility for the customer/user to request an extraordinary maintenance intervention via the web app. In this way, the company contact person can manage them at a specific time of the day.

In addition to the solutions, an additional service has been designed to enrich the experience:
- possibility for the customer/user to purchase pool cleaning products directly from the web app when sending the booking request. This way, when the team comes to the house, they will bring the products to the buyers.
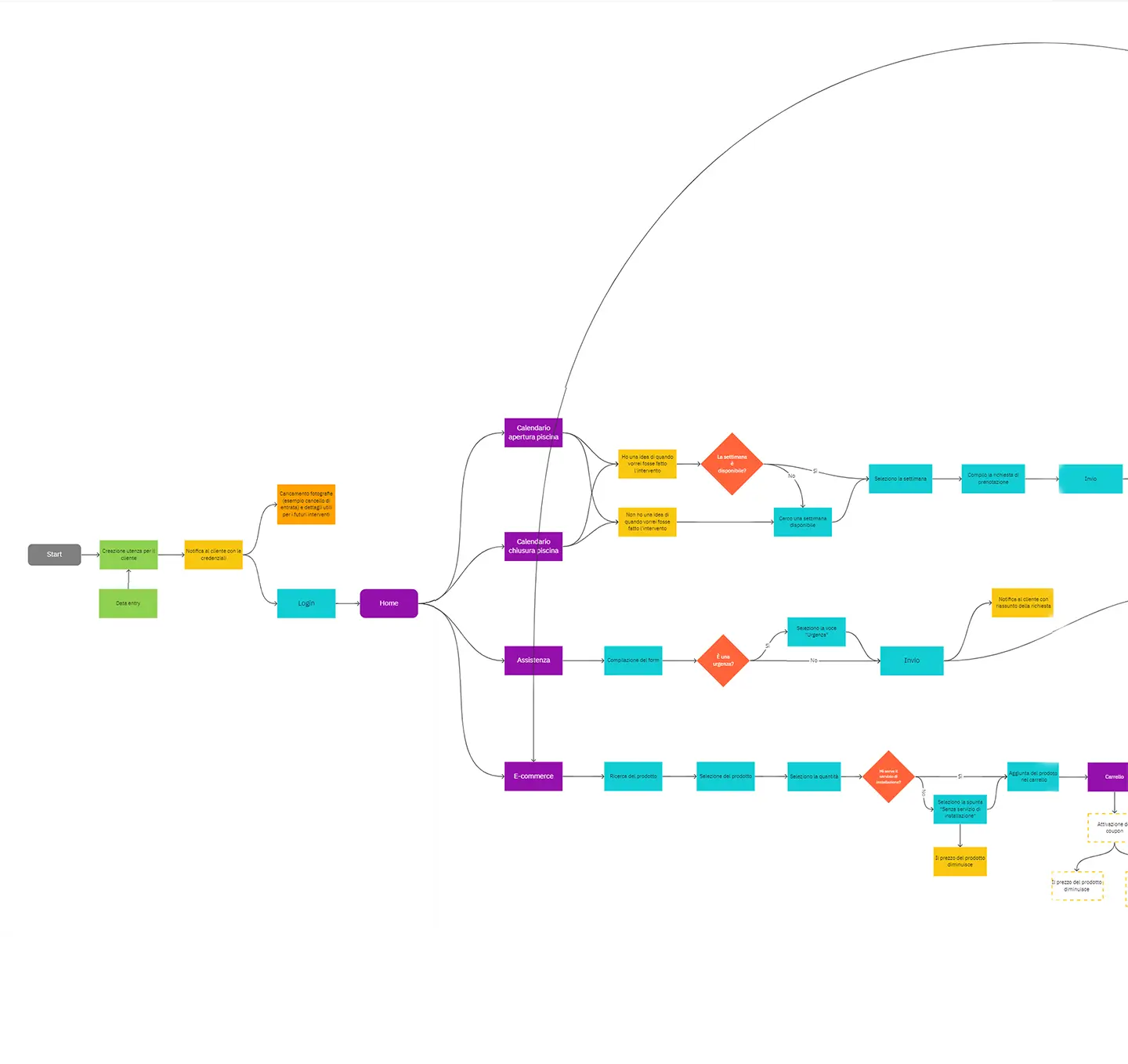
Flowchart
By means of a flowchart, the steps between the opening of the application by the customer/user and the conclusion of the intervention on the pool by the team of staff were identified. Both experiences of the customer/user and the company contact person were taken into account in the flowchart.


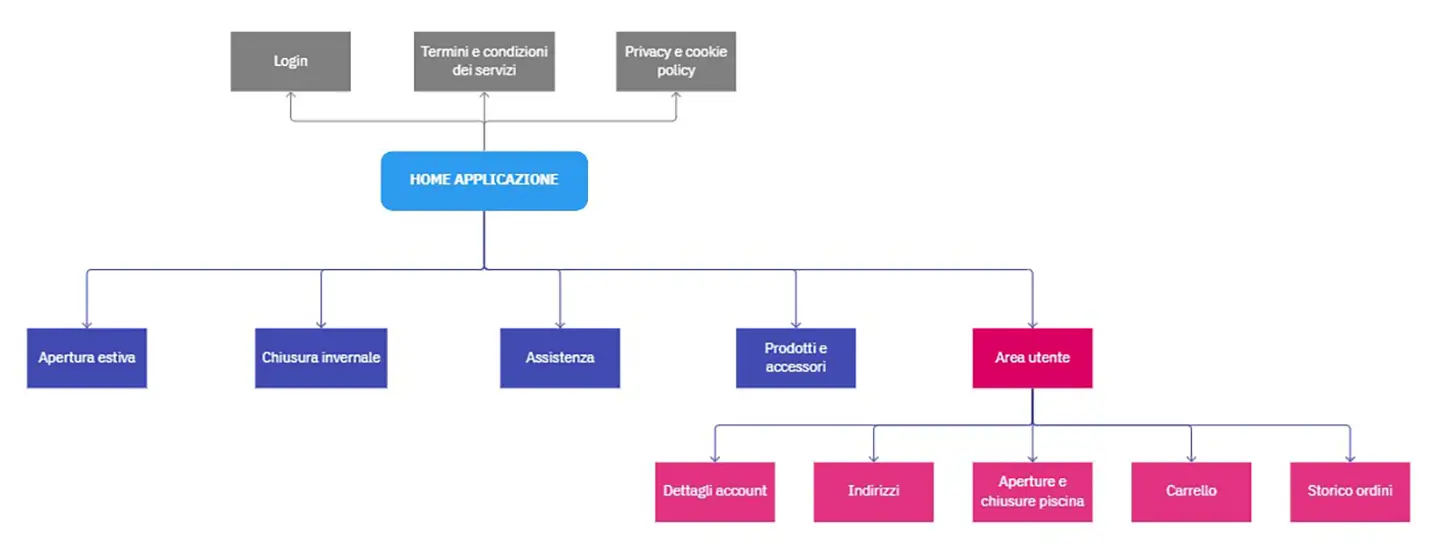
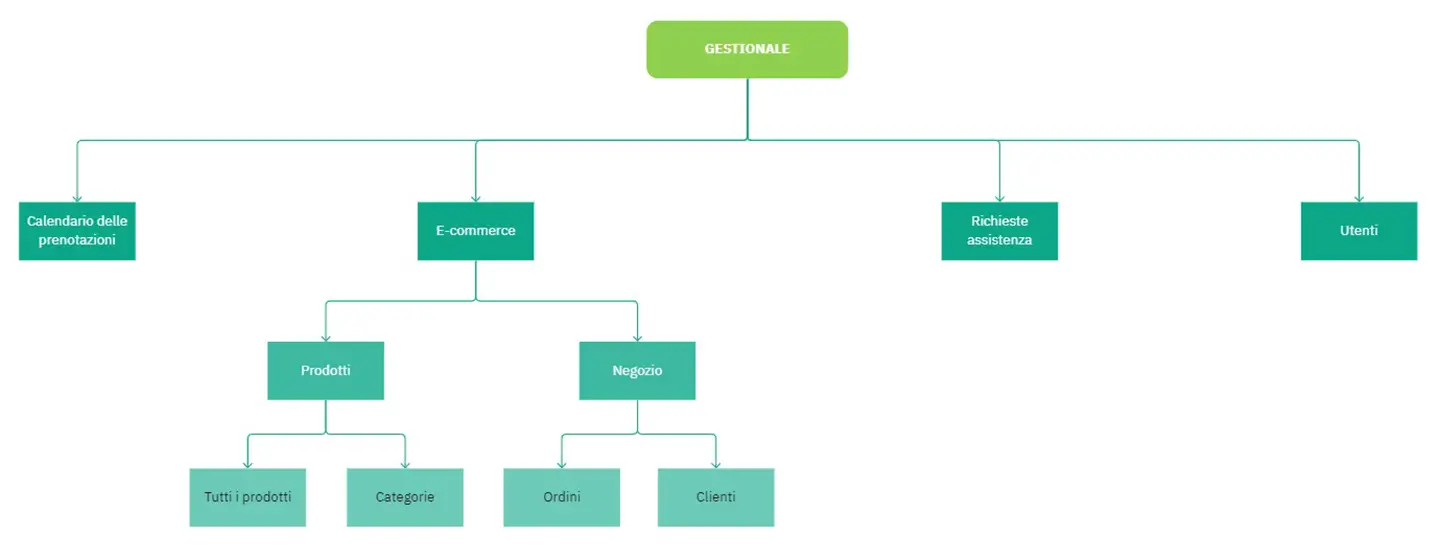
Site map – Information architecture
Once the objectives and characteristics of the web app had been defined, the information architecture of both the web app and the management system was designed. The information architecture helps to visualise the relationships between contents and to examine their hierarchy.


Design
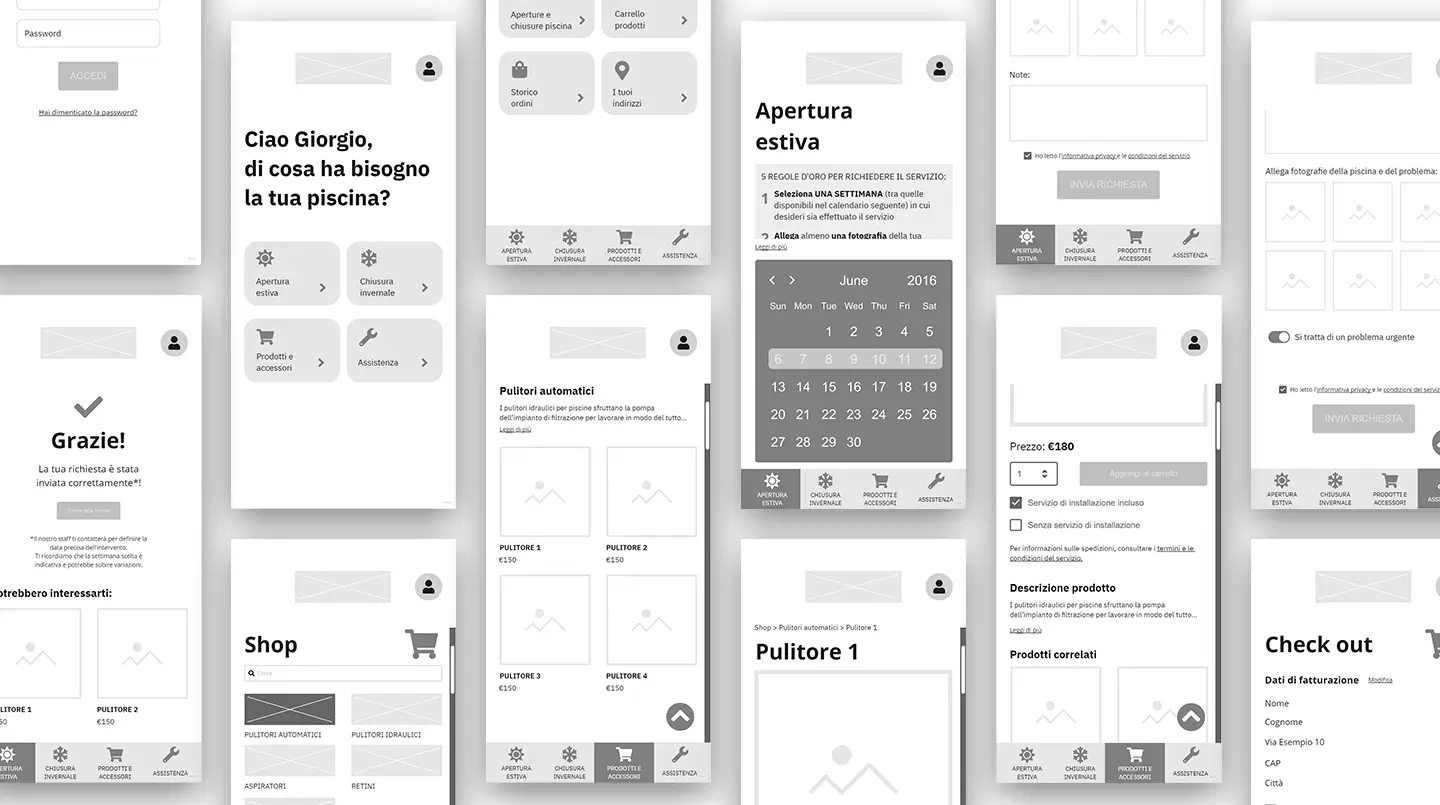
Wireframes
Having completed the strategy phase, I created the wireframes of the web app pages. The wireframes serve to:
- visualise the footprint and the hierarchy of the elements within the web app pages before applying the style
- introduce elements of UX copy, such as the texts of buttons and CTAs (for this project I took care of their drafting)
- submit an initial usability test.

I submitted the wireframes to friends and acquaintances to obtain feedback on their experience. The usability test revealed the necessity of introducing a short guide within the calendar pages to help the user fill out the form.
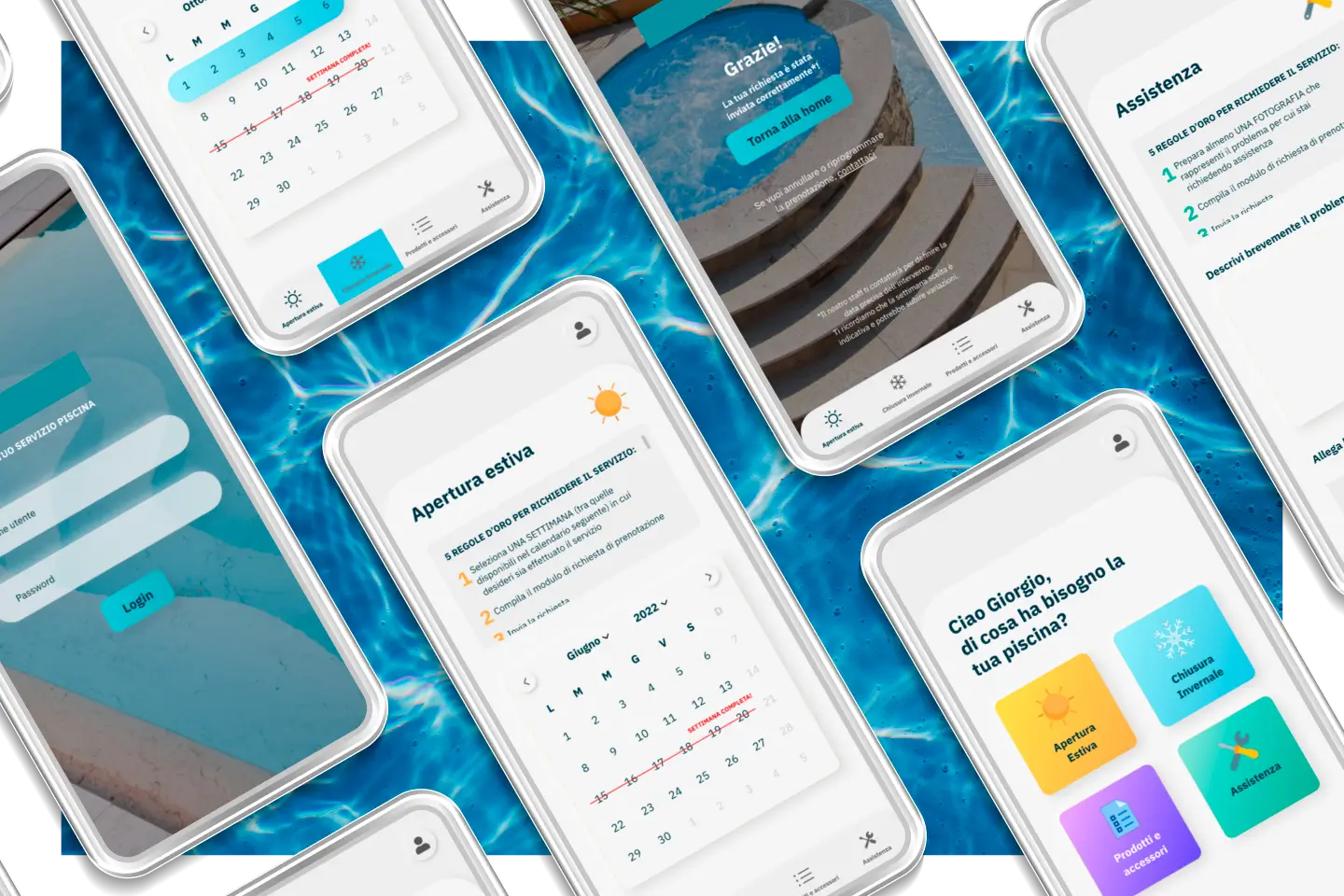
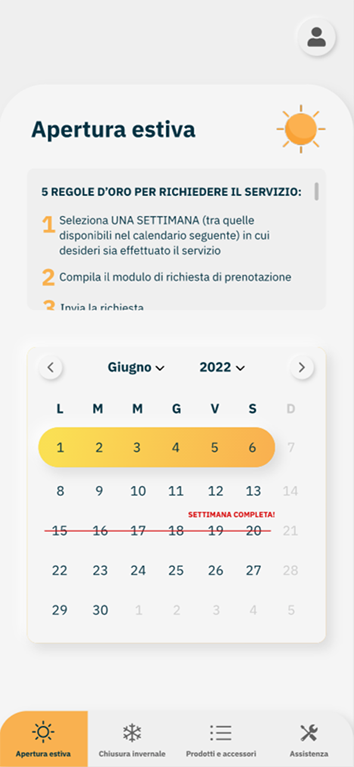
Prototype
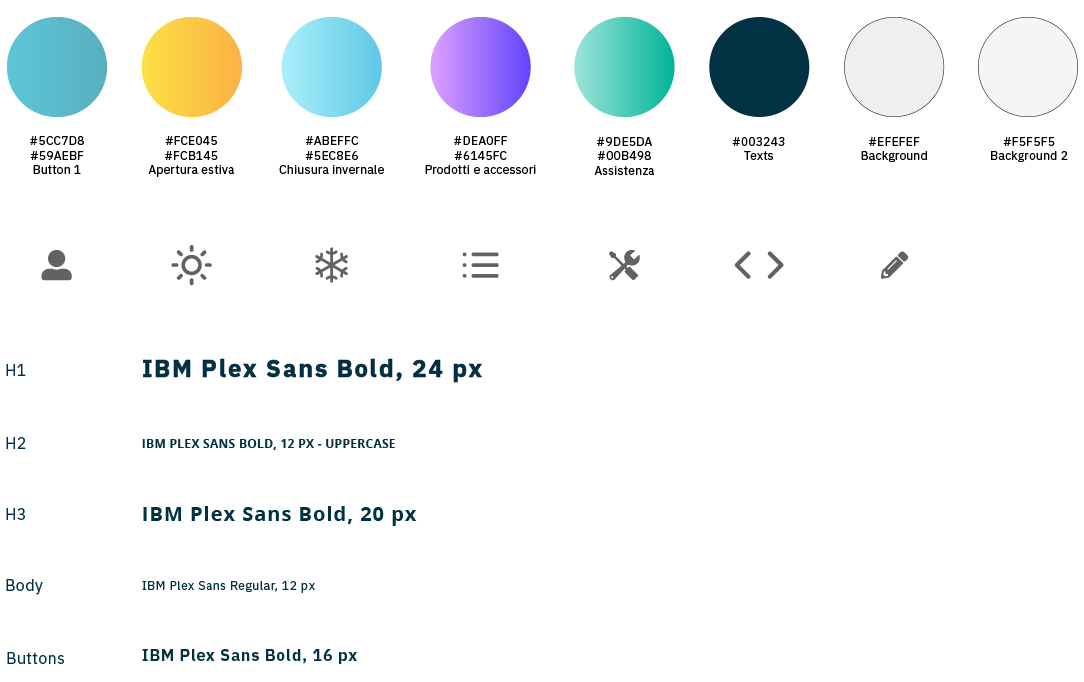
Once the wireframe was approved, I defined the graphics of the application: colours, fonts, icons, and button style. The final result is a high-fidelity interactive prototype.


Translation to English: Aima Dowmat